SWELL(スウェル)は、ブロックエディタに最適化されているため、記事の装飾がマウスでクリックしていくだけで簡単にできます。
今回は、記事作成で強調やアクセントとしてよく使う「装飾ブロック」を実際に使ってみながら、レビューをしてみました。

こんな装飾ブロックが作れます
シンプルな装飾ブロック
線枠(グレー)
線枠(メイン色)
背景(メイン色)
背景(グレー)
注釈エリア
点線枠(グレー)
点線枠(メイン色)
背景(薄メイン色)
背景(ストライプ)
メイン色、と書いてあるブロックは、テーマカスタマイザーの「カラー設定⇨メインカラー」で設定した色が反映されます。
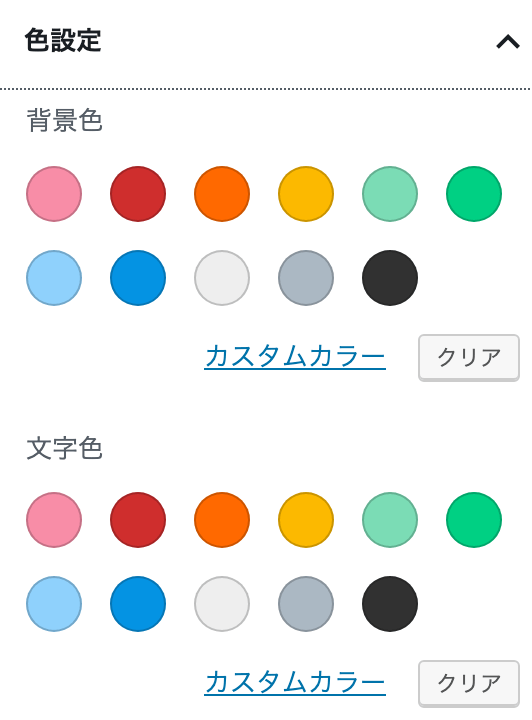
ブロックエディタの「色設定」を使えば、設定したメインカラー以外の背景色をつけることも可能。文字色も簡単に変更できます。
ブラウン背景
ピンク背景&赤文字
グリーン背景
ブルー背景&イエロー文字
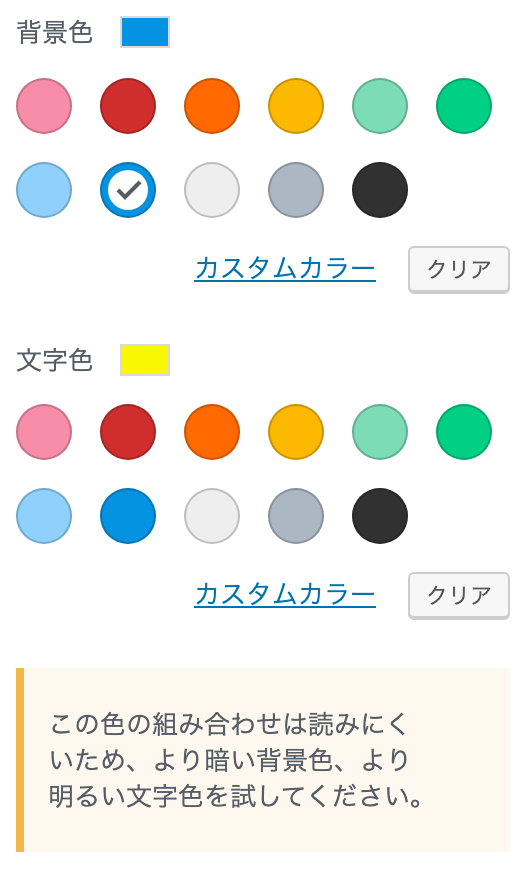
ブロックエディタの「色設定」で背景色と文字色を変更できる。

「背景色」×「文字色」の組み合わせが読みにくい色だった場合、注意もしてくれる。

「背景色」と「文字色」の変更はシンプルなブロックに限らず、後述の装飾ブロックでも可能です。
ただし使いどころが難しかったり、逆に読みにくくなったりするため、色変更はシンプルなブロックだけにした方が無難ですね。
アクセントの効いた装飾ブロック
かぎ括弧
窪み
左に縦線
吹き出し(背景と白文字)
かぎ括弧(大)
浮き出し
付箋
吹き出し(枠線)
「かぎ括弧」と「かぎ括弧(大)」のブロックは、文字を中央寄せにして使った方が見栄えがいいかも。
こんな風に、文字を中央に配置した方がしっくりくるよ。
それから、
「付箋」と「吹き出し」のブロックは、文字数に合わせて横サイズ幅が変わりますね。
こんな風に、吹き出しの横サイズ幅がググッと伸びるよ。
アイコン付きボックス(小)
「Good」「Bad」は、記事で紹介する商品のメリットやデメリットなどを書くときに役立ちそうです。
ちょこっと補足の文章を入れたかったり、注意書きを入れたいときにも重宝しますね。
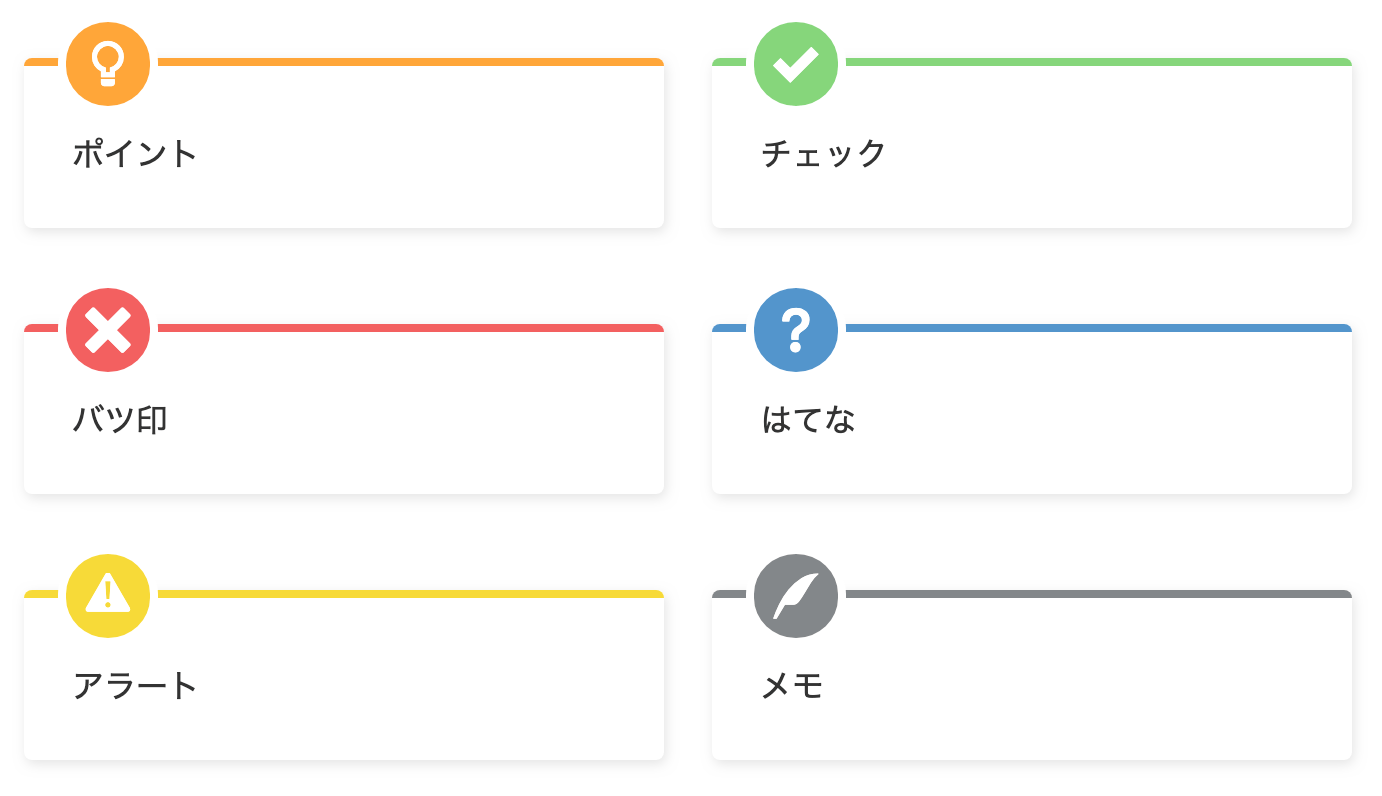
アイコン付きボックス(大)
ポイント
バツ印
アラート
チェック
はてな
メモ
装飾ブロックの中でも、かなり目立つブロックです。
目立たせたい文章や、ここぞという所に使うといいかも。
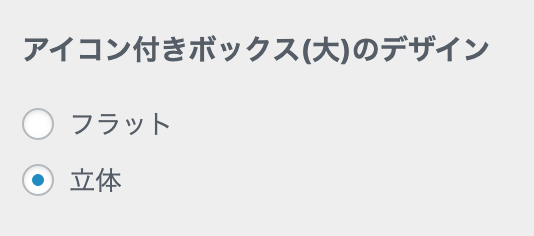
テーマカスタマイザーで見た目の変更もできます。「立体」にすると、こんな感じ。


SWELL装飾ブロックの感想&まとめ
SWELLの装飾ブロックを色々使ってみた感想としては「必要かつじゅうぶんな装飾ができる」といったところ。
使えるパターンの数で言えば、他の有料WordPressテーマに比べると少なめ。
ですが、「ちょっとした注釈のときはこれ」「大きく目立たせたいときはこれ」など、文章に合わせた装飾を過不足なく行うことができるため、記事作成中に「こんなブロックがあったらいいのに」と思うことはありませんでした。
また、装飾ブロックは一般的に、あまりたくさんの種類を使いすぎると統一感がなくなってしまうことが多いですが、SWELLの場合は問題なし。
どれもおしゃれで統一感があるため、多少使ったぐらいでは、記事の読みやすさを損ねません。(もちろん、過剰に使いすぎるとダメになりますが。)
装飾ブロックの使い方についても、「適用したい装飾ブロックのスタイルを、ツールバーから選ぶだけ」というように簡単です。
詳しい方法については、SWELLの公式サイトをご覧ください。
開発者さんによる、画像付きのわかりやすいマニュアルが載っています。

以上、
WordPressテーマ【SWELL】の実践レビュー|記事で使える装飾ブロック一覧&感想でした。


